Документація MOODLE 3.6
5. Ресурси
5.10. Використання мітки
Мітка - це універсальний модуль, який може служити пробілом між ресурсами на сторінці курсу. Це може забезпечити простір для вбудовування банерів, звукових або відеофайлів або відображення коду від веб-віджетів 2.0.
Додавання зображень до мітки
Метод перетягування зображення
Примітка. Це не працює з IE 9, Safari 6 або нижче або старішими версіями Firefox
Перетягування медіафайлів має бути ввімкнено в Керування сайтом►Модулі►Модулі діяльності►Мітка
- Коли ввімкнено редагування, перетягніть зображення в розділ, який потрібно відобразити.
- У наступному полі виберіть "додати зображення"
- Воно з'явиться вбудованою міткою.
 Перетягніть зображення на сторінку курсу |
 Виберіть "додати зображення .." |
 І ось воно! |
- Дотримуйтесь інструкцій щодо додавання мітки
- Натисніть піктограму зображення в текстовому редакторі
- Натисніть "Переглянути репозиторії"
- Вибирайте та завантажуйте своє зображення за допомогою засобу підбору файлів. (Докладніше про те, як це зробити тут)
- Натисніть "Зберегти та повернутися до курсу"

Додавання тексту до мітки
Звичайний метод
Оскільки мітка використовує текстовий редактор, просто введіть текст та інші необхідні символи та рівняння. Проте можна також перетягувати текст безпосередньо в мітку.
Метод перетягування тексту
Примітка. Це не працює з IE, Safari 6 або нижче і ненадійний у Firefox
Перенесення тексту/посилань для перетягування та вивантаження має бути включено в розділі Керування сайтом►Розробка►Експериментальні можливості►Експериментальні налаштування
- Виберіть текст, який ви бажаєте використовувати, наприклад, у документі Word.
- Після ввімкнення редагування перетягніть текст у розділ, який ви хочете відобразити.
- У вікні, що з'явиться, виберіть "додати мітку", а потім "завантажити".
 Перетягування тексту, вибраного з документа Word |
 Виберіть "додати мітку" (або сторінку, якщо бажаєте) |
 І ось! |
Додавання посилання як мітку
Звичайний метод
Оскільки мітка використовує текстовий редактор, просто натисніть значок "посилання" і введіть пов'язаний URL. Проте можна також перетягувати посилання безпосередньо на мітку.
Метод перетягування посилання
Примітка. Це не працює з IE, Safari 6 або нижче і ненадійний у Firefox
Перенесення тексту / посилань для перетягування та вивантаження має бути включено в розділі Керування сайтом►Розробка►Експериментальні можливості►Експериментальні налаштування
- Відкрийте нове вікно з URL-адресою, на яку ви хочете створити посилання. Виберіть посилання в панелі браузера.
- Після ввімкнення редагування перетягніть URL-адресу в потрібний розділ.
- У вікні, що з'явилося, назвіть посилання та натисніть "завантажити".
 Виберіть URL-адресу |
 Назвіть посилання |
 Ось! |
Додавання звуку або відео до мітки
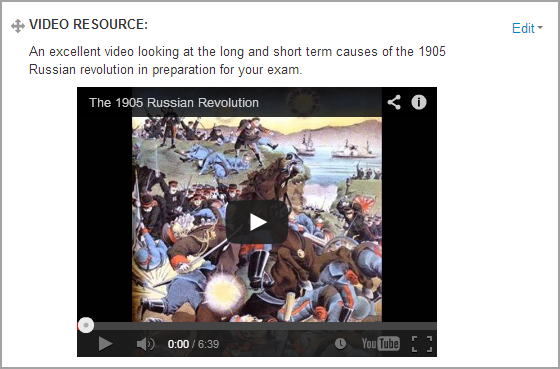
Якщо ввімкнено мультимедійні фільтри, мітка - це акуратний спосіб відображення звуку або відео у вбудованому програвачі на сторінці курсу.
- Дотримуйтесь інструкцій щодо додавання мітки
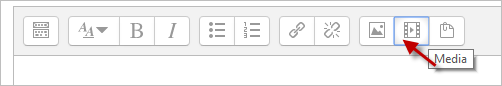
- Натисніть піктограму мультимедіа в текстовому редакторі

- Натисніть "Знайти або завантажити звук, відео або аплет"
- Вибирайте та завантажуйте звуковий чи відеофайл за допомогою засобу вибору файлів. (Докладніше про це дізнайтесь тут)
- Примітка. Можна шукати youtube для вбудовування відео, якщо ваш адміністратор увімкнув сховище youtube.
- Залиште загальні налаштування модуля на "Показувати на сторінці", якщо бажаєте, щоб мітка була видимою.
- Натисніть "Зберегти та повернутися до курсу"

Додавання коду до мітки
- Прикладом цього є можливість вставляти карту Google у мітку.
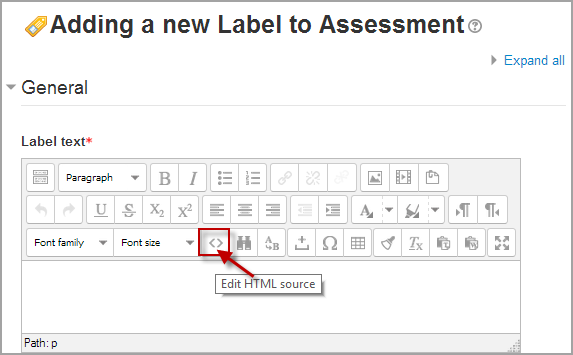
- Дотримуйтесь інструкцій щодо додавання мітки
- Розгорніть панель інструментів і натисніть значок HTML у текстовому редакторі

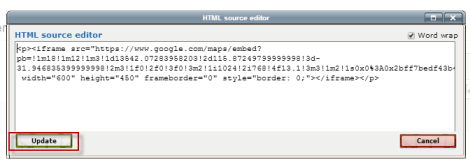
- Це виводить екран у вигляді коду (HTML).
- Вставте код, який ви захопили з карт Google, у цей екран
- Прокрутіть вниз і натисніть "Оновити"

- Залиште загальні налаштування модуля на "show", якщо ви хочете, щоб мітка була видимою.
- Натисніть "Зберегти та повернутися до курсу"

Примітка: Додавання коду до мітки залежить як від типу коду, так і від прав доступу користувача.
Дивіться також
- Обговорення на форумі про вирівнювання